Web Design Trends WordPress Users Need To Know

WordPress is the most popular content management system existing today fetching 21.8% of the world’s total internet usage and capturing 60.3% of the market share as per W3tech’s latest market report. It comes as no surprise that the majority of the general web design trends predicted for 2014 are already common features available and/or integrated in most if not all WordPress themes being sold in the marketplace today. It makes you wonder whether WordPress is only a trend follower or it is actually THE trend setter to watch.
WordPress core developers, theme and plugin developers and authors, and the WordPress community in general are some of the most passionate people on the planet. With only ten years tucked into its belt, WordPress has emerged as one the most dynamic and cutting edge platforms today primarily because of the commitment of its community.
In a recent business article on eCommerce design trends for 2014, it lists trends that WordPress users already consider as familiar features. The trend list includes:
- flat design
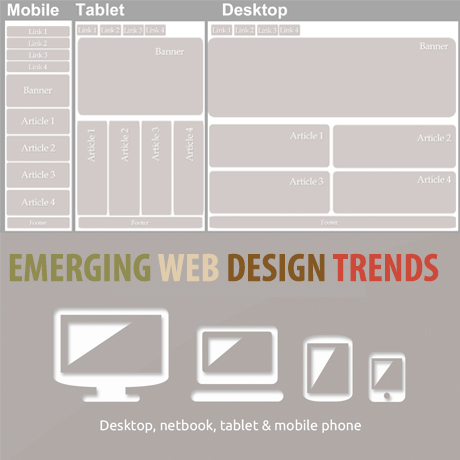
- responsive design
- less sliders
- more user friendly navigation
- more creative use of web fonts
These trends have actually appeared in most WordPress themes as common features in the last year or so. Even Forbes magazine, lists similar web design trends in an article that came out early this year. Although Forbes also adds “storytelling design” characterized by concise, compelling copy coupled with strong imagery as one of the significant web trends that will emerge in 2014. Guess what? A wonderful new WordPress plugin – Aesop Story Engine – in relation to the “storytelling” trend has already been generating a lot of interest lately.
For those who have been following the development path of the latest WordPress version that is to be released (April 16), there are several new features in WordPress 3.9 that could set off new “trends” in the web design world. WordPress 3.9 emphasizes more user friendly features and improved multimedia handling capabilities. A few of these significant features that are worth noting are listed below:
- New features like live widget previews
- a new theme installer
- UI refinements when editing images and when working with media in the editor including the return of some of the advanced display settings for images.
- audio and video playlists
- new gallery support
- The formatting function that turns straight quotes into smart quotes (among other things) underwent some changes to drastically speed it up.
More detailed features can be viewed on the WordPress core development website.
Having said all that, it is interesting to note that the thrust towards being more multimedia savvy while at the same time being more and more user friendly could be a significant WordPress feature that could set off a general web design trend. With WordPress gaining more and more influence over the whole internet population, it is possible that whatever developers, coders, designers, authors, etc. come up with to improve WordPress products and services could eventually be the standard that the web design community will use.
Who knows what WordPress will be like in the next 10 years. The innovations succeeding WordPress iterations will bring and the vast influence it will have in relation to the entire Internet population, mobile, tablet or what not together with the hardcore commitment of its core community will definitely create an impact on the way the world wide web looks and functions. Whatever it is, anything that goes on in WordPress is definitely going to be exciting and worth watching.